今天想在博客中添加留言功能,发现网上以前的一些方法已经被淘汰,在一阵查询中发现使用valine是可以实现的
我用的是Next 主题,本身就已经集成了valine,直接配置即可
下面网上搜来的其余系统,请自行搜索教程,划横线的是因为官方已经不允许使用了
多说网易云跟帖- 畅言
- 来必力(LiveRe)
- Disqus
- Hypercomments
- valine
开启Valine
注册Leancloud
我们的评论系统其实是放在Leancloud上的,因此首先需要去注册一个账号 点我注册
1、 注册完以后需要创建一个应用,名字可以随便起,然后 进入应用->设置->应用key ,获取你的 appid 和 appkey
2、 打开主题下的配置文件 搜索 valine,填入appid 和 appkey,
以下是我的配置,空白处即为你的appid和appkey。别忘记加空格
1 | valine: |
2、在Leancloud -> 设置 -> 安全中心 -> Web 安全域名 把你的域名加进去
可以加你买的域名,也可以是你的github仓库名,也可以是你的本机地址也就是localhost:4000
Valine配置
首先下载最新的Valine.min.js核心代码库到本地(下面是链接)https://cdn.jsdelivr.net/npm/valine@1.1.9-beta9/dist/
右击Valine.min.js选择链接另存为即可
将下载好的 Valine.min.js 放置于 next\source\js\src\ 下
接着,打开valine配置文件进行配置
valine配置文件路径:next\layout\_third-party\comments\valine.swig
1 | {% if theme.valine.enable and theme.valine.appid and theme.valine.appkey %} |
然后我们去主题配置文件中进行修改
主题配置文件路径:next\_config.yml
找到以下参数进行修改
1 | # Valine. |
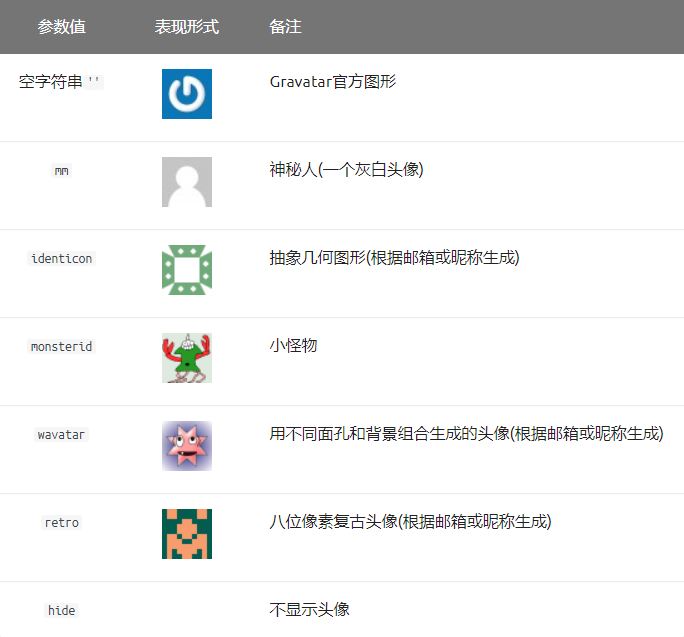
PS:评论者头像可以进行如下设置
到此,一个极简评论系统就完成啦!